Getting Started
This website (or "book") is all about programming! The best way to learn about programming is to do programming. Therefore, the main components of this book are code sandboxes (think of them like a place to play with code).
Code Sandbox
A lot of our learning in this book will revolve around us writing code to make the computer draw things for us. The best way for you to understand a piece of code is to tinker with it and see what happens when you change pieces! Therefore you will regularly see code "sandboxes" like the following:
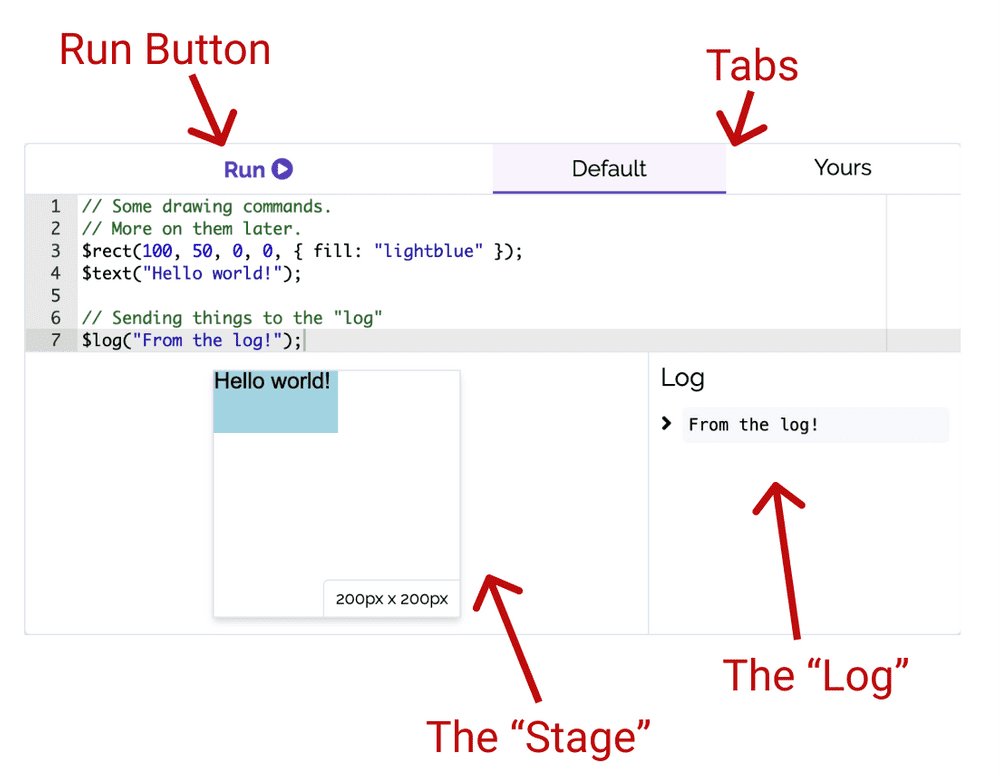
Let's look at this whole "code sandbox" thing. We can break this down into a few pieces:
The pieces of this are:
- The "Code Editor", which is where we'll put our code.
- The "Log", which we can send data to from our code. This will be useful as we're playing with new ideas and want to do some quick testing.
- The "Stage", which is where we all of our drawing will happen.
- The "Run" button, which will run your code that's in the code editor. If you have changed the code from its default value, this button will also save your code so you can look at it later!
- The "Default" and "Yours" tabs, where you can toggle whether you are looking at your code or the default code for the given sandbox.
The "Log"
When programming, it's common to "log" things - or print them somewhere for us to inspect. We'll be doing something similar throughout this book! For example, suppose we told the computer to compute the value of 13 * 87. The computer would probably do that for us, but we also need to tell it to show us the value. Check out the sandbox below.
The piece 13 * 87 doesn't actually show us anything! Your computer is computing the value, but it doesn't know that we want to know the value. Changing that to: $log(13 * 87); tells the computer to log the value of 13 * 87. With that in place, you should see the value 1131 showing up in the log.
This $log thing you keep seeing is a function, and we're going to cover those in detail later on. For now, just know that if you want to log something - you can write $log("your thing here");.
The "Stage"
Throughout this book we'll be telling our computer how to draw things. We'll be drawing things to a "stage". Don't worry too much about this word - it's just a word we chose. The "stage" is just the place where things will be drawn.
We will be looking at some drawing commands that are available for us. These drawing things, if used correctly, will draw things on the stage. Here's an example:
Can you figure out what the 120 and 50 in the code above mean? What happens if you change "Hello world" to something else?
Now, here's a neat trick: if you click and drag on the edges of the stage, you can actually resize it! At first, we won't be using this a whole lot. But eventually we'll do some drawing that uses the size of the stagem. Here's a quick example of that. Don't worry if the code doesn't make any sense! Just resize the stage and re-run the code to see what's happening.
Code errors
Programmers make mistakes. Like, a lot. But it's 👌, because we're just humans - and making mistakes is part of being a human.
If you make a mistake in a sandbox, and the computer doesn't know how to make sense of your code, you'll see an error with a message from the computer:
This will give you some indication of what you did wrong, and how you might fix it! Get used to seeing this screen - even the best of programmers make mistakes regularly while writing code! It's part of the process 👍.